突然ですが、多くの企業でWebサイトの分析に利用されている「Google Analytics」は、同じくGoogle社が提供する「Googleタグマネージャー」と連携することでさらに利便性が向上することはご存知でしょうか。
すでにGoogle AnalyticsとGoogle タグマネージャーの併用を検討している企業様のなかでも、いま話題になっているUniversal Analytics(以下、UA)から新規格のGoogle Analytics 4(以下、GA4)への移行に関連して対応を急いでいるご担当者様もいらっしゃるかと思います。
そこで今回は、GoogleタグマネージャーとGA4の連携ステップについてご紹介いたします。
目次
GA4とは
GA4とは2020年10月にGoogle Analyticsの新規格としてローンチされたサービスです。
参考:https://support.google.com/analytics/answer/10089681?hl=ja
GA4として正式にリリースされる前の2019年には「アプリ+ウェブプロパティ(App+Webプロパティ)」として発表されていました。
GA4のポイントとしては、主に以下の3つが挙げられます。
- プライバシー保護のトレンドを押さえた機能で、今後起こりうる変化にも対応可能
- 機械学習を活用し、カスタマージャーニーに関するインサイトをプラットフォームとデバイスをまたいで分析
- Google の広告プラットフォームとのシームレスな統合が強化され、キャンペーンのパフォーマンスの最適化とマーケティングの ROI の向上を実現
上記のポイントから近年の個人情報保護強化の観点における対策と合わせて、Webサイトとアプリの両方をシームレスに計測できることがGA4の特徴として挙げられます。
Googleタグマネージャーとは
Googleタグマネージャー(通称:GTM)はGoogleが提供している計測タグ管理ツールです。
Googleタグマネージャーの利用用途は、上記で述べたとおり「複数の計測タグ」の一括管理がメインとなります。利用者はWebサイトのHTMLソースに「コンテナ」と呼ばれるコードを設置することで、複数の計測ツールのタグをその都度ソースに設置することなく、GTMの1つのコードを通してWebサイトで動かすことができるようになります。
タグの追加・変更が必要な場合もWebサイトには触れずに、GTMの管理画面でオン・オフや削除などの操作を一括して行うことが可能です。
例えば、Webサイトに新しくFacebook広告やTwitter広告のコンバージョンタグ、MAツールなどの計測タグを入れようとした際、本来はWebサイトのHTMLソースへそれぞれの計測タグを新規に追加する必要がありますが、GTMが設置されていればそのすべてを一括反映することができるようになります。
またGTMにはタグを一括設置することに加えて、タグが動作する条件を設定できる「トリガー」という機能も用意されています。
ツールやタグの種類によっては、特定の動作やページを閲覧したときだけ動かしたいといったケースもあると思いますが、そのような場合に利用できるトリガー条件がGTMには複数用意されています。
そのほか、HTMLソース上にタグがたくさん設置されているとサイトの読み込む際の表示速度にも影響が出ることがあるため、可能であればGTMで一元管理するのがよいでしょう。
また、現在GTMを利用していない企業様でも今後Webサイトへのタグ設置やツールの利用を増やす可能性がある場合は、料金は基本的に無料で利用することができるため、事前に設定・管理しておくことをおすすめします。
Googleタグマネージャーと連携して、GA4を導入するには
Googleタグマネージャー経由でWebサイトへGA4を導入するには、以下2つの準備が必要です。
- Googleタグマネージャーのアカウント
- Googleアナリティクスのアカウント
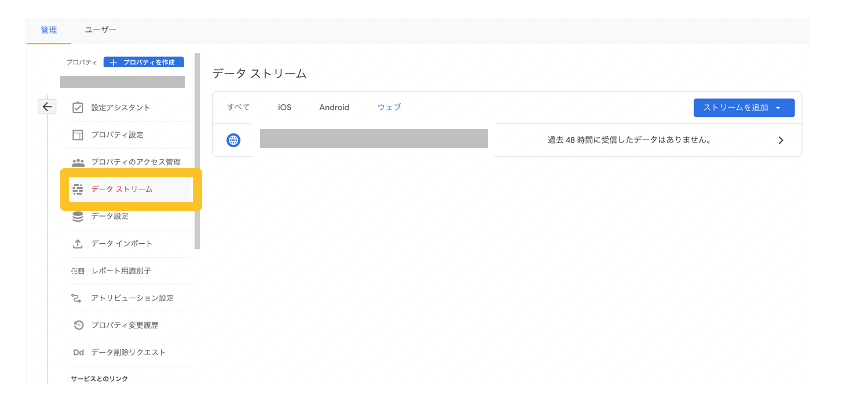
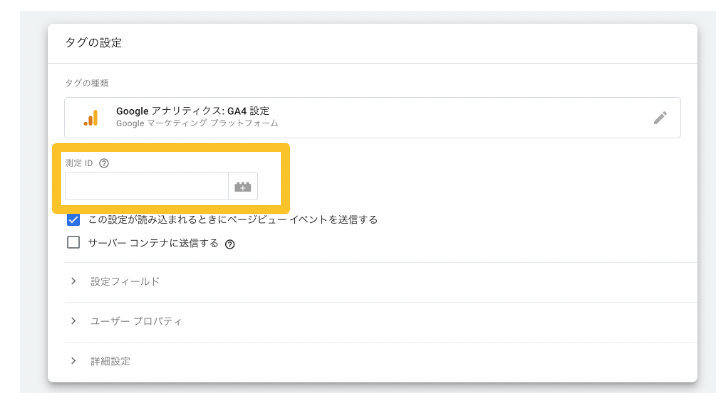
GA4の管理画面でストリーム設定と測定IDを確認
★ポイント:右上に測定IDがあるのでコピペして控えておくと便利です
GA4の設定方法としては計測タグをWebサイトに貼り付ける方法もありますが、今回はGoogleタグマネージャーと連携するので枠線の中の部分が該当します。
GoogleタグマネージャーにGA4のタグを設置
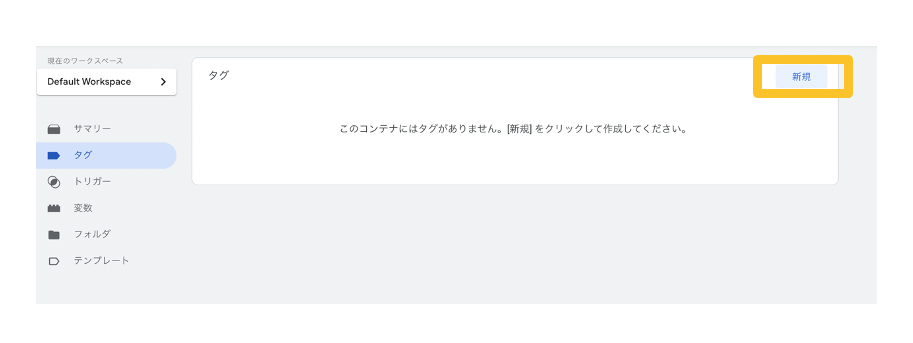
- Googleタグマネージャーにログインしたら、コンテナに移動
- 左メニューから「タグ」を選択
- 「新規」を押下

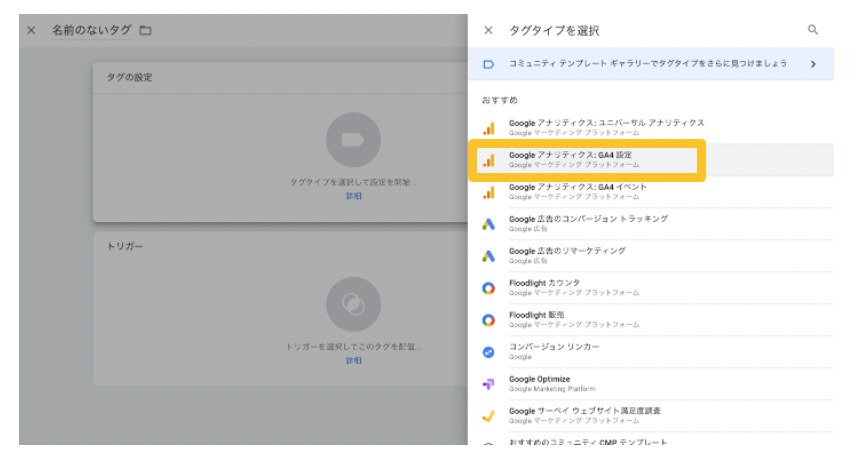
- タグの名前を任意で入力し、タグの設定を押下
★ポイント:タグ名は「GA4」などわかりやすい名前でOK
- Googleアナリティクス:GA4設定を押下

- 先ほどGA4でコピーした測定IDを貼り付け

- 「トリガー」の部分を押下
- 「All Pages」を選択
★ポイント:「All Pages」を選択する場合は、すべてのページにタグを設定する場合のみ
- 最後に「保存」を押下
これで設定は完了です。
最後にタグが正常に発火されているか確認をしましょう。
Googleタグマネージャーを使用したGA4のカスタムイベントについて
上記で連携が完了した後に確認しておきたいこととして、自社で取得したいデータがGA4に用意されている「デフォルトイベント」の中にあるかどうかがあります。
GA4では、サイト上で計測するコンバージョンやユーザー行動などはすべて「イベント」という形で定義されます。従来のUAで計測されていたページビューやセッションなどもGA4ではイベントとして分類されています。
自社で取得したいデータがデフォルトで用意されているイベントリストに含まれていない場合は、「カスタムイベント」を作成する必要があります。
GA4のカスタムイベントは自社独自で計測したいデータがある場合に「イベント名」と「パラメータ名」を指定して計測できるようするための設定方法です。
例えばフォームの回答完了ページにアクセスがあった場合に、それをコンバージョンイベントとして計測するといった設定はデフォルトのGA4イベントにはないため、「イベント名:問い合わせ完了」・「パラメータ名:form_complete」のような組み合わせのイベントを作成し、どのページで動作させるのかを定義する流れになります。
カスタムイベントを作成・変更する方法は 2 つあります。
- コード内で Google タグ マネージャーまたは API(gtag.js や Firebase など)を使用する
- 設定の際に、アナリティクスの [設定] > [イベント] オプションを使用する
以前は1のgtag.jsを変更したり、Googleタグマネージャーを使ってカスタマイズする設定方法のみでしたが、GA4では2のようにメニューから設定することもできるようになりました。
管理画面で設定する方法のほうが分かり易く、利便性も高いので初めての方は2の設定方法で実装するのをおすすめします。
GoogleタグマネージャーとGA4を連携して使いこなしてみよう
既にUAとGoogleタグマネージャーを連携している場合はもちろん、これからGA4を設定しようと考えている方も管理性と利便性が向上しますので、GA4とGoogle タグマネージャーを連携して設定しておくのがおすすめです。
今のところはUAとGA4は並行した計測が可能ですが、2023年7月以降はUniversal Analyticsのデータが取得できなくなるため、来年の今頃から前年比較を実施していく可能性がある企業様がいらっしゃる場合は、早めに移行対応を進めた方が良いでしょう。