Googleアナリティクスのイベント計測用関数「_gaq.push()」とcollectの「__push_event()」関数が共存できるか検証しました。
尚、今回はUniversal Analyticsの「analytics.js」ではなく、「ga.js」を使って検証しています。
目次
検証方法
- 検証用のページを作成
- aタグでPDFにリンクしてダウンロードさせる
- onClickイベントで「_gaq.push()」と「__push_event()」を実行する
- Googleアナリティクスのリアルタイム機能とcollectのリアルタイム機能でログの送信を確認する
検証用のページでは、aタグの記述を変えたPDFをダウンロードするリンクを2つ用意しています。
1.タグ共存
aタグのtarget属性に”_blank”を指定し、別WindowでPDFを開くようにする。
href属性にPDFのURLを指定。onClickイベントで「_gaq.push()」と「__push_beacon()」の両方を実行。
HTMLソース
<a id="link" target="_blank" href="Xdata_collect_sales_sheet.pdf" onclick=" _gaq.push(['_trackEvent', 'Downloads', 'Xdata_collect_sales_sheet.pdf', 'PDF']); __push_event('Xdata_collect_sales_sheet.pdf', 'Downloads');"> 1.セールスシートDL(タグ共存) </a>
2.タグ共存 – collcetタグに第3引数指定
aタグのtarget属性を指定せず同一WindowでPDFを開くようにする。
href属性には”#”を指定。onclickイベントで「_gaq.push()」と「__push_event()」を実行。
「__push_event()」には第3引数としてPDFのURLを設定。
HTMLソース
<a id="link" href="#" onclick=" _gaq.push(['_trackEvent', 'Downloads', 'Xdata_collect_sales_sheet.pdf', 'PDF']); __push_event('Xdata_collect_sales_sheet.pdf', 'Downloads','Xdata_collect_sales_sheet.pdf'); return false;"> 2.セールスシートDL(タグ共存 - collectタグに第3引数指定) </a>
検証結果
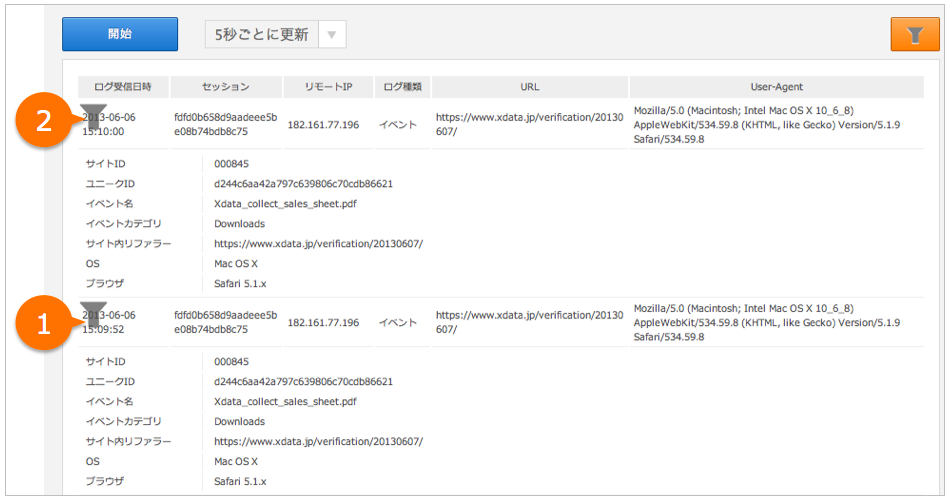
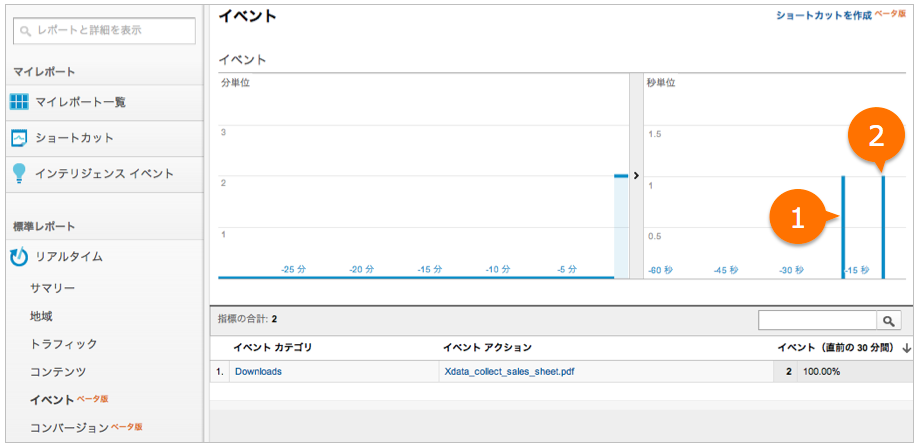
検証用ページに設けた2つのボタンをクリックして、Googleアナリティクスのリアルタイム-イベントとcollectのリアルタイムログチェックで確認した図が以下です。
collectのリアルタイムログチェック -> 「イベント」でフィルタリング
Googleアナリティクスのリアルタイム -> イベント
1と2双方とも問題なくログが送信されましたのでaタグのonClickイベントでの共存は可能です。
イベントログが送信されないことがある?
ただし、こちらの記事で紹介されているように、ブラウザの挙動は、
- onclickのコード実行
- href属性の実行
という流れのようで、タイミングによってはログ送信する前にhref属性で遷移することもあるようです。
(今回の検証時は1,2ともログ送信に成功していますが)実際に検証用ページを作りながらテストを繰り返していた時に、2の方式でGoogleアナリティクス側にログが送信されないことが多々ありました。
collectのJavaScriptタグでも、aタグでtarget属性を指定せずに同一Windowで開くリンクの場合、「__push_event()」が実行される前にhref属性で指定したURLに遷移することがあり、「__push_event()」に第3引数にURLを指定することで、イベントログの送信が完了した後に指定されたURLに遷移する機能を設けた経緯があります。
Googleアナリティクスの「_gaq.push()」関数とcollectの「__push_event()」関数を併用しても、JavaScriptレベルで関数がぶつかる等の弊害はなく共存可能であることが証明されました。
しかしながら、上記のようなブラウザレベルでの問題があることは認識しておいた方が良いでしょう。