お客様各位
2024年12月18日(水)に機能のアップデートおよび平行してシステムメンテナンスを実施しますのでお知らせ致します。
今回の機能アップデート一覧
- フォーム機能のアクセシビリティ対応
※各アップデートの内容は、後述の詳細をご確認ください。
システムメンテナンス
メンテナンス期間
2024年12月18日(水)20:00 ~ 21:00(最大1時間)
メンテナンス内容
・アップデートプログラムの適用およびシステムメンテナンス
影響範囲
・システムへのログインができません。
・各種APIの利用ができません。
・データ抽出ができません。
・各種マスターのインポートができません。
・該当期間中に設定された:
・コミュニケーションのメッセージ配信ができません。
・外部メール配信システム連携ができません。
メンテナンス期間中もログ収集サーバは正常稼働しますため、ログの欠落は発生しません。
また、ログストレージプランをご利用のお客様で、ログデータの自動転送オプションをご利用の場合も問題なくファイル転送されます。
今回のアップデートによるシステムメンテナンスに際し、お客様にはご迷惑をお掛けしますがご理解とご協力の程、宜しくお願い申し上げます。
1.フォーム機能のアクセシビリティ対応
以下の対応を行いました。
- スクリーンリーダーに配慮した変更 リリース時に変更が反映
- コントラスト比の設定 新規フォーム作成時に反映 (*1)
- フォーカスインジケーター 新規フォーム作成時に反映(*1)
- オートコンプリートの設定可能 管理画面で設定をすると反映
※1 既存フォームをコピーして作成の場合は、コピー元の設定が踏襲されます。またフォーム毎のCSS設定を変更することで、視覚的に調整をすることが可能です。
スクリーンリーダーに配慮した変更
基本的にはHTML内部構造の変更ですが、
一部サイトに表示される部分において下記の通り変更がございます。
機能リリースをもって、変更が反映されます。
【必須/任意アイコンと項目名ラベルの順序変更】
項目名の後ろに必須/任意アイコンが表示されるように変わります。
これにより、スクリーンリーダーでも先に項目名が読み上げられ、続いて必須/任意等の情報が後に続きます。
※以前よりCSSの設定(タイトルパーツなどで)で項目名が先、必須/任意の情報が後ろに表示されるよう順番を入れ替えている場合は、その順番が逆となり、必須/任意の情報が先に、項目名が後ろになりますので、変えたくない場合はCSSの該当箇所の記述を削除をお願い致します。
<変更前>
![]()
<変更後>
![]()
※項目名と必須/任意アイコンの順番入れ替えのCSS記述例
CSS > 「タイトル」メニューの .xhm-title { } の中に以下の記述
display: flex;
justify-content: flex-end;
flex-direction: row-reverse;
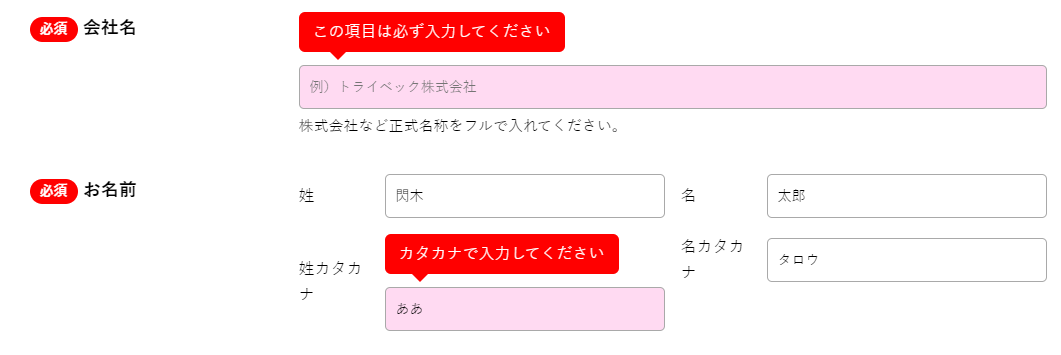
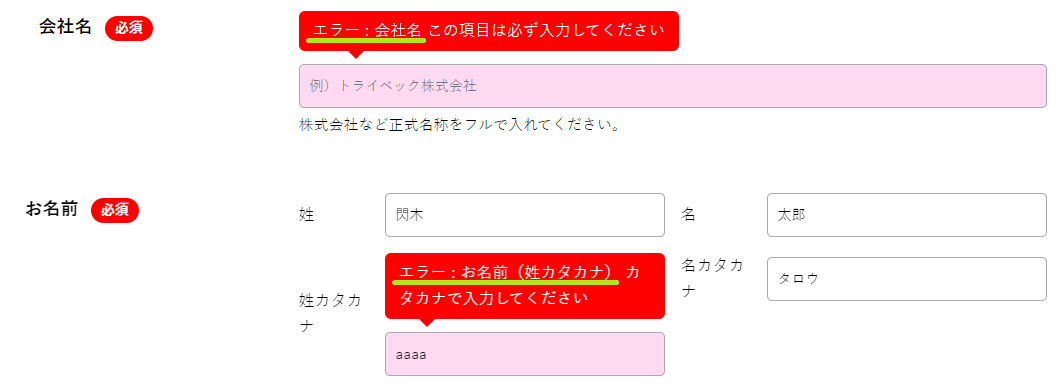
【エラーメッセージの改善】
入力エラーのメッセージの先頭に「エラー」という文言と項目名を付けます。
これにより、スクリーンリーダーで読み上げの際にどの項目に対するエラーかが分かるようになります。
<変更前>

<変更後>

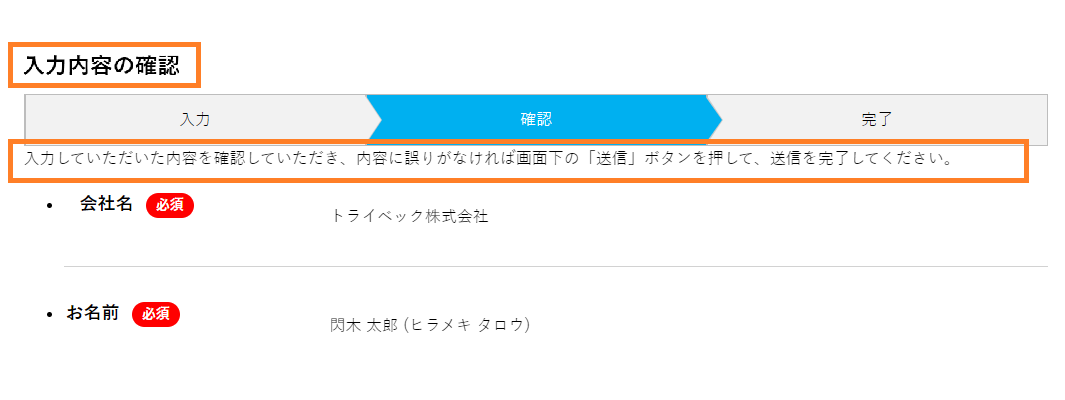
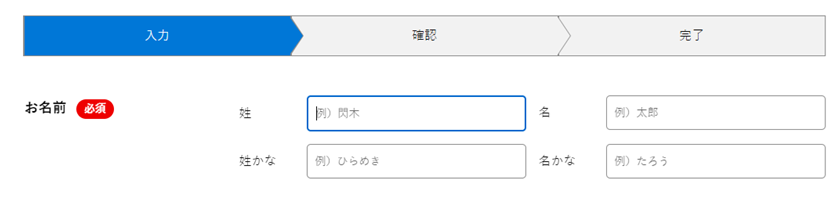
【確認画面・完了画面での文言表示】
現在の入力ステップが分かりやすくなるように、見出しの文言を追加表示します。
確認画面では「入力内容の確認」、完了画面では「入力完了」。
さらに確認画面では、さらに入力して頂いた内容を確認していただき、内容に誤りがなければ送信を完了してほしい旨の文言も合わせて表示します。
これにより、スクリーンリーダーで読み上げの際に、確認画面に遷移したことが分かりやすくなります。
<変更前(確認画面)>

<変更後(確認画面)>

コントラスト比の設定
現在のステップ表記の背景色、必須アイコンの背景色、入力フィールドの枠線等の色味を濃くしました。
視認性向上のため、アクセシビリティ基準に定められたコントラスト比を担保するように色味を調整します。
新規フォーム作成時に反映されます。既存フォームをコピーして作成の場合は、コピー元の設定が踏襲されます。
<変更前>
![]()
<変更後>

フォーカスインジケーター
入力フィールドにフォーカスが当っていることが色味を付けて分かりやすく表示します。
(図は、前述コントラスト比の設定にあるものを参照ください)
新規フォーム作成時に反映されます。既存フォームをコピーして作成の場合は、コピー元の設定が踏襲されます。
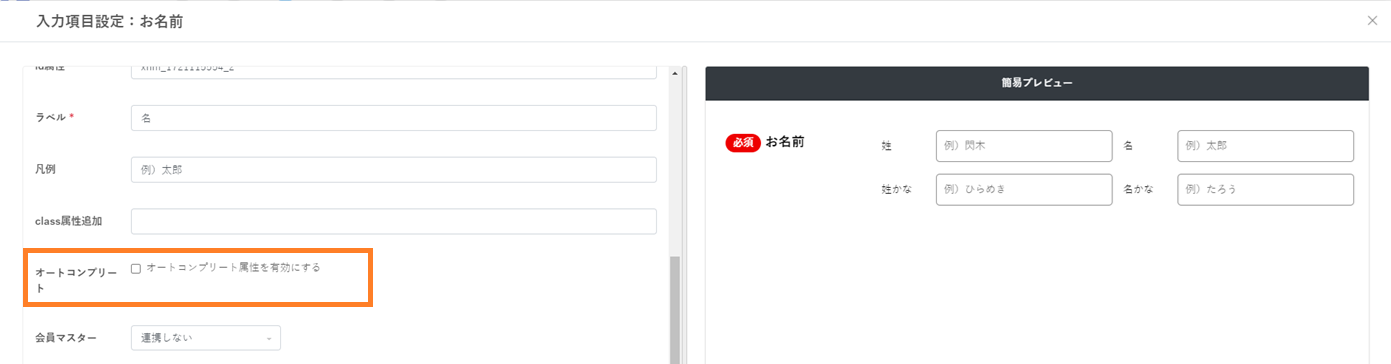
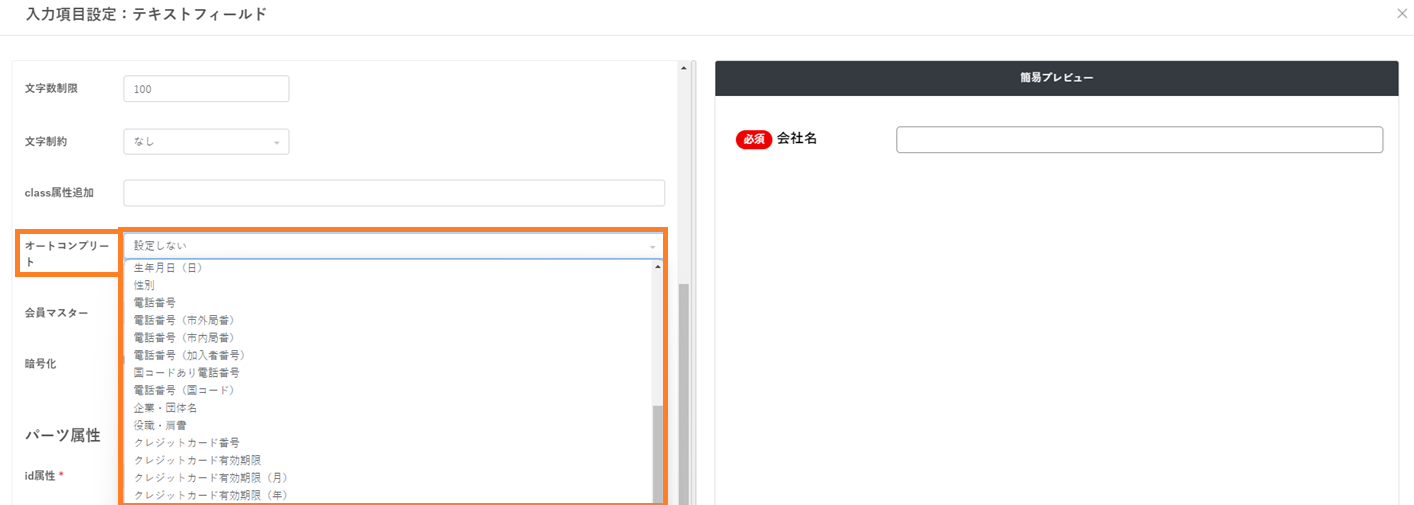
オートコンプリートの設定可能
管理画面のフォームの項目設定にて、オートコンプリートの設定を可能にします。
この設定をすることにより、フォームのHTMLで入力フィールドの要素にautocomplete属性が付与され、ユーザーの入力を支援します。
管理画面で設定をすると反映


以上

