お客様各位
平素は格別のご高配を賜り、厚く御礼申し上げます。
先日、特定のサイトIDで一斉配信されたメールの一定割合で、ボットによって自動的に配信停止リンクが押下されてしまい、意図せず配信停止扱いになったと思われる事象が確認されました。
配信停止ページでの配信停止の受付方法によって、今後他のサイトIDでも発生する懸念がございます。
該当するケースの場合、リスク軽減の対策として、以下の通り配信停止方法の変更を推奨いたします。
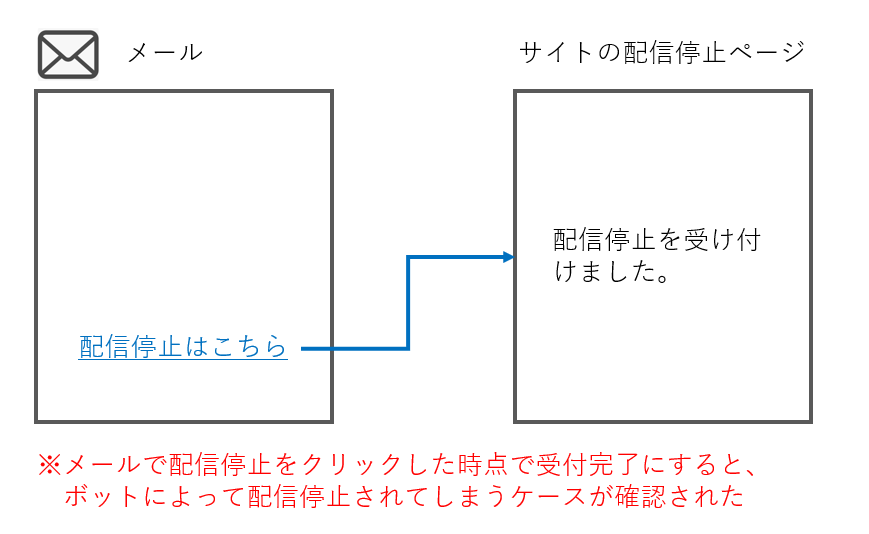
懸念されるケース
メールから「配信停止」のリンクを押下し、配信停止ページに遷移した時点で配信停止となる場合

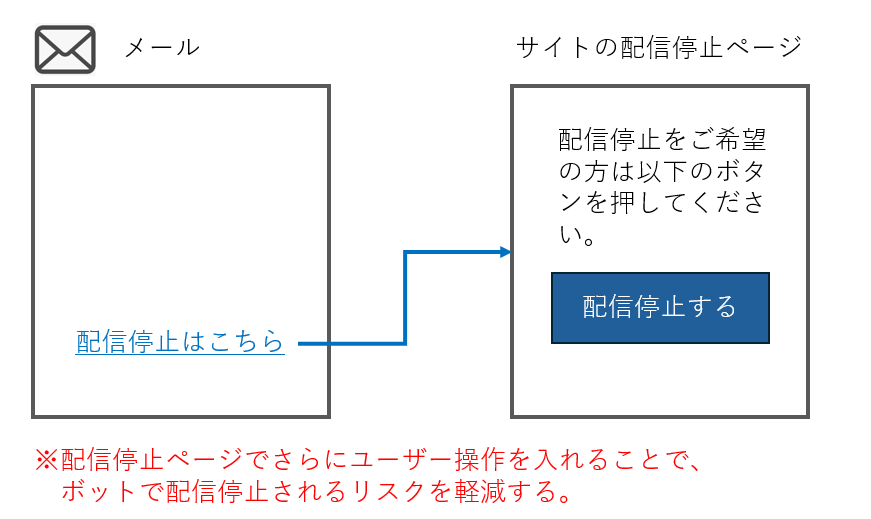
リスク軽減策
配信停止ページに遷移時でなく、ページ表示後にユーザーが「配信停止する」リンクやボタンを
サイト上で押下する操作をもって配信停止にするよう修正いただく。

メール送信フラグを停止にする方法の概要
以下のアクションとカスタムパラメータを設定してログ通知されることで、メール送信フラグが「送信しない」状態になります。
このログ通知を配信停止ページ表示時でなく、ユーザー操作時に実行されるよう変更します。
後述のサンプルと合わせてご確認ください。
配信停止するためにログ通知する情報
| 種類 | パラメータ | 設定する値 |
| アクション | – | delivery_permit |
| カスタムパラメータ | delivery_status | 0 |
| カスタムパラメータ | delivery_kind |
処理のサンプル
ボタン(id=unsubscribeBtn)押下時にJavaScriptでメール送信フラグを「停止」にするログを送信する方法の例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>メルマガ配信停止</title>
</head>
<body>
<h1>メルマガ配信停止</h1>
<p>このページからメルマガの配信を停止できます。</p>
<button id="unsubscribeBtn">配信停止する</button>
<script>
// 配信停止処理
document.getElementById('unsubscribeBtn').addEventListener('click', () => {
__action = "delivery_permit";
__custom_param = {
delivery_status : 0,
delivery_kind : "mail"
};
__push_beacon(__getURL());
// ボタンを無効化する処理を追加
document.getElementById('unsubscribeBtn').disabled = true;
alert('配信停止リクエストを送信しました。');
});
</script>
<!-- 計測ツールのスクリプトがここに読み込まれる想定 -->
<script src="*********************.js" charset="UTF-8"></script>
</body>
</html>
※ *********************の部分は導入するサイトによって変わります。管理画面から取得するJavaScriptタグによって可変となります。」
配信停止ページの変更に詳細説明などのサポートが必要な場合は、
弊社サポート担当までご連絡をいただければと思います。
以上

