2015年3月2日(月) 、xross dataをバージョンアップしました。
今回のバージョンアップの大きな機能としては以下の2つです。
目次
1.タグコントローラー
xross dataの管理画面からxross dataのタグを制御する機能を提供します。
2.集客レポート
チャネル別の訪問と成果や収益をレポートするだけでなく、サイト内で実行したカート投入や動画再生アクションといった成果ポイントではないアクションもレポーティングします。
また、流入チャネルで各アクションを実行したユーザーをそれぞれターゲットリストとして抽出できるという特徴があります。
集客レポートについては別の機会にするとして、今回はタグコントローラーの使いどころを紹介したいと思います。
タグ管理ツールの出現
最近のECサイトにはアクセス解析やらリマーケやら実に多くのタグが導入されています。一昔前のように、タグもただ貼り付ければ良いという訳でなく、ページURLやページ内でのユーザーアクションによりどんなログを送信するか、などといったイベント別の実行ルールが複雑化しています。
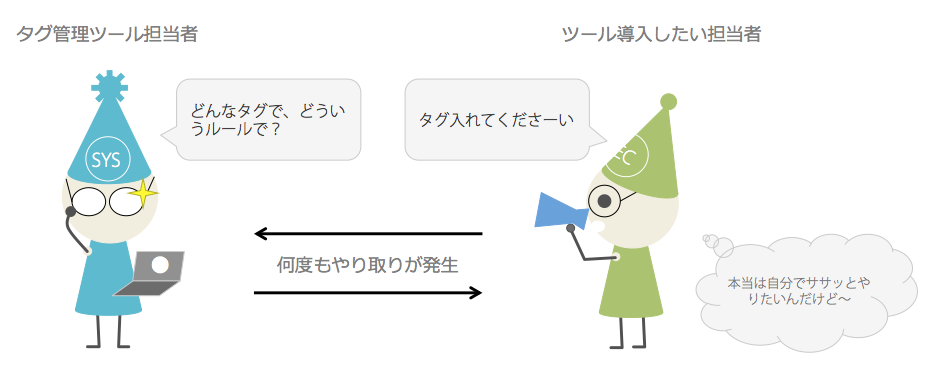
しかもサービスのタグ毎にそのルールが異なるため、タグを導入したいマーケティング部門と、実際にタグ貼りを実施するシステム部門が異なったりすると、組織間でこのルールの意思疎通を行うだけで相当の時間的・精神的コストを浪費することがままあります。
また、組織間でルールを共有して、いざタグを貼る段になってもルールが複雑化したことによりタグ貼りの難易度が上がり、実装までのリードタイムが長くなるだけでなく、実装後に少し修正したいという要望が出ても、簡単に実装を変更できなかったりと運用にも影響が出てきます。
これら問題を解決する機能として、Googleタグマネージャー(GTM)を代表とするタグ管理ツールが出てきました。
タグ管理ツールについてはいろいろなサイトで紹介していますので割愛しますが、GTMをはじめとするタグ管理ツールは色んなツールやサービスのタグを整理して管理し、システム部門以外の担当者が管理画面からタグの設定ができるというとても便利で優れた機能を提供しています。
※最近ではGTMを導入しているサイトを多く見かけるようになりました。結局ここに落ち着くのかなという印象ですね。
一筋縄ではいかないタグ管理ツール
しかしながら、便利なタグ管理ツールも運用を開始すると一つ大きな問題が出てきます。
例えばGTMを導入しているサイトにxross dataのタグを貼ることになったとしましょう。すると、GTMの管理者とxross dataのタグ担当とでまたルール決めのやり取りが発生します。
こうなると、タグの実装は管理画面からできても、意思疎通のための管理コストがなくなることはありません。
同じ組織内であればコミュニケーションロスも少なく済むかも知れませんが、これが別の組織や会社であったらどうでしょうか?
また、xross dataのタグ担当者が色々と試行錯誤してみたいケースではそのやり取りがもっと煩雑になるでしょう。
タグコントローラーを活用
そういったケースでタグコントローラーが活用できます。
タグコントローラーは専用の管理画面からxross dataのタグを制御することができるタグの管理機能です。
GTMなどのタグ管理ツール同様、タグコントローラーを使うとサイトのコードを直接編集する必要がなく、xross dataの管理画面からJavaScriptタグを追加、更新できます。これによりエラーを減らせるほか、システム部門やタグ管理者にタグの変更依頼をする必要がなくなり、必要なタグを迅速にサイトに設定できるようになります。
こういうとGTMのようなタグ管理ツールと同じなのでは?と思われるかも知れませんが、タグコントローラーは基本的にxross dataのログ送信をするためだけに機能が作られていることです。
もちろん、他ツールのタグも設置できますが、基本的にはxross dataの計測に必要なアクションとカスタムパラメータを簡単にログ通知するだけの機能が搭載されていて、他のツールやサービスのタグを管理する用途には向いていません。
従って、GTMなどのタグ管理ツールを併用するか、xross dataのタグは独立して運用することをお勧めしています。
タグの導入自体は至って簡単
まず以下の1行のxross dataタグを、タグ管理ツールを用いて「すべてのページ」で有効にします。
xross dataのタグ例)
|
<script src=”//log1.mobylog.jp/__xdtc/{サイトID}.js”></script> |
タグ管理ツールでxross dataタグを管理したくない場合は、共通のヘッダーやフッターに上記タグを貼り付けるだけです。
後はタグコントローラー画面で、各種設定を仕込んでいきます。
購入アクションを通知する例)
例えば上図は購入アクションを通知する設定画面です。
購入アクションというトランザクションを、URLが「/form/order/complete」に後方一致した時に通知するように設定しています。
タグコントローラーでは各種プラグインを用意していて、購入アクションでは、GTMのdataLayer変数から自動的に値を取得して購入時のカスタムパラメータとして通知することができます。
このように、タグコントローラーは管理画面から通知するアクションとアクションを通知する条件を設定し、足りないカスタムパラメータ情報はカスタムスクリプト欄にJavaScriptのコードを設定する、という方法を取っています。
もちろんこの方法にも問題がないわけではありません。
例えば、タグコントローラーのカスタムスクリプトに設定したJavaScript関数とタグ管理ツールに設定しているJavaScript関数がバッティングしたり、タグでエラーが発生した時に、タグ管理ツールの問題なのか、タグコントローラーの問題なのかすぐに切り分けが付かないというこが発生する可能性があります。
ただ、タグコントローラーもタグマネージャもリビジョン管理ができますので、以前の状態にロールバックすることが容易です。
タグコントローラーではできないこと
タグコントローラーで設定できるタグJavaScriptですので、カスタムパラメータで送信するログは、DOM要素やURLの一部、クエリパラメータ、クッキーの値などJavaScriptレベルで取得できる情報のみです。
これはGTMなどのタグ管理ツールでも同じかと思いますが、例えば、DOM要素に無い情報をカスタムパラメータとして通知したいという要望を叶えるためには、そのためのカスタム変数をHTMLに出力するといったようなサーバサイドプログラムのカスタマイズをしなければならないケースも出てきます。
そういう場合は、xross data計測だけの対応ではなく、GTMで扱えるdataLayer変数に出力して他のタグでも変数として活用できるような対応をするなど、実装方法も重要になります。