
近年、導入企業が増加してきているカナダ発ECプラットフォームの「Shopify」では、ECサイトを構築するためのテンプレートや各種データ管理機能、カスタマイズのためのShopifyアプリ等幅広い機能が提供されています。
これら数多くの機能のなかで使ってみたいけど、使い方が分かりづらい機能の1つとして「メタフィールド」が挙げられます。
メタフィールドはShopifyの各データ種において、標準データ項目に加えて、各ECサイトで独自のデータを保有するためのデータ拡張機能です。
メタフィールドへデータを保存することで、ECサイト上へメタフィールドデータを動的ソースとして表示することができたり、メール施策のセグメントに使えたりと多岐に渡って活用することができます。
そこで今回は、メタフィールドの概要から使い方までご紹介していきます。
目次
メタフィールドの機能とタグとの違い
メタフィールドの機能について
「メタフィールド」とは、顧客データ、商品データなどの基本データ項目に加えて、ECサイトごとに業界やサイト固有の項目データが必要な場合にはメタフィールドとして登録することで、Shopify上で独自のデータ項目を保持できる機能です。
メタフィールドを追加することができる項目は
- 顧客
- 商品
- バリエーション
- コレクション
- 注文
- 下書き注文
- ロケーション
- ページ
- ブログ
- マーケット
の10種類で利用することができます。
メタフィールドを利用される例としては、以下のようなデータ管理が挙げられます。
- 商品のアレルギー素材を管理する
- バリエーションで商品の色情報を管理する
- 顧客のポイント情報を管理する
- ブログの執筆者を管理する
各メタフィールド項目で独自の情報を管理することで、以下のようにECサイトへの表示やマーケティングでの活用、顧客とのコミュニケーションへ活かすことができます。
- 商品のアレルギー素材を管理する
- サイト上へ各商品のアレルギー情報を表示する
- バリエーションで商品の色情報を管理する
- サイト上で商品の色を表示する、購入した商品色のデータを取得する
- 顧客のポイント情報を管理する
- 顧客のポイント情報をShopifyの顧客データへ紐づけて、マーケティングに活用する
- ブログの執筆者を管理する
- ブログの最後に執筆者紹介を掲載する
メタフィールドとタグの違い
Shopifyのデータ管理方法は、「メタフィールド」とは別に「タグ」で管理する方法も用意されていますが、どちらも似ている機能があるため、それぞれをどのように使い分けたら良いか悩む方もいらっしゃるのではないでしょうか。
タグは元から備わっていた標準データ項目の1つで、特定の商品や顧客へタグと称したカテゴリを付与することで、グルーピング機能として使うことができるものです。
例えば、
- ECサイト運営者がShopify管理画面上で、特定のユーザーをタグでフィルタリングを行い、該当者へメールを配信する
- サイト来訪者がECサイト内の商品を探す際に、タグで分類されたカテゴリを選択して確認する
- 商品のタグ情報が条件に一致する場合、商品詳細ページへ一致したタグ情報を掲載する
というように、ECサイト運営者が管理しやすくなるだけではなく、ECサイト利用者がサイトを使いやすいように工夫するための手段としても利用されます。
一方で、メタフィールドは元から備わっていたデータ管理方法ではなく、Shopifyが元より提供していた既存メタフィールドを一般の方も使いやすいように2021年にアップデートされたものが現在の純正メタフィールド(以降、メタフィールドとする)が登場しました。
メタフィールドは、前述した通り各種データへ独自の情報を追加することができる機能で、データを管理できるだけではなく、メタフィールドデータを動的ソースとしてサイトへ表示したり、セグメント条件に利用したりと幅広く活用することができます。
特に、動的ソースとしてサイトへ表示する機能は、メタフィールドを利用する大きなメリットであり、今まではサイトへ表示できる情報は「静的ソース」と呼ばれるメニューや商品名、価格などサイトに必須の機能のみでサイトを構成する必要がありましたが、メタフィールドが登場したことで「動的ソース」と呼ばれる必須情報以外の詳細情報もサイトの性質に合わせて表示することができるようになりました。

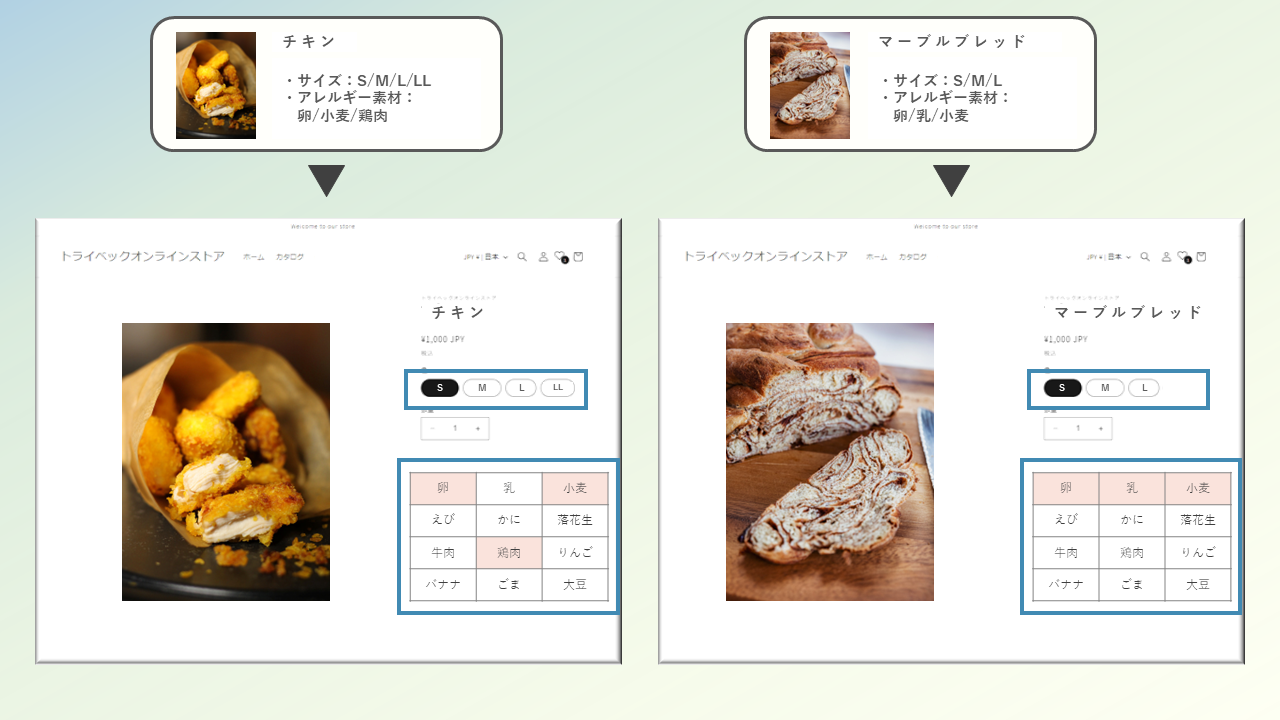
動的ソースの例:メタフィールド項目のサイズとアレルギー素材が動的ソースとなっている
このように、メタフィールドとタグは似ている部分もありますが、
- メタフィールド:情報の追加、動的ソースの活用
- タグ :データのカテゴライズ、フィルタリング
のイメージで使い分けることができるでしょう。
メタフィールドのデータ格納先の用意
では、次にメタフィールドの設定方法を見ていきましょう。
メタフィールドを活用する際には、データを格納するための項目を作成し、データを保存する流れで進めていきます。
メタフィールドの項目作成方法は2ステップで行います。
(2023年10月時点での設定手順です)
設定>カスタムデータでメタフィールド定義を作成する

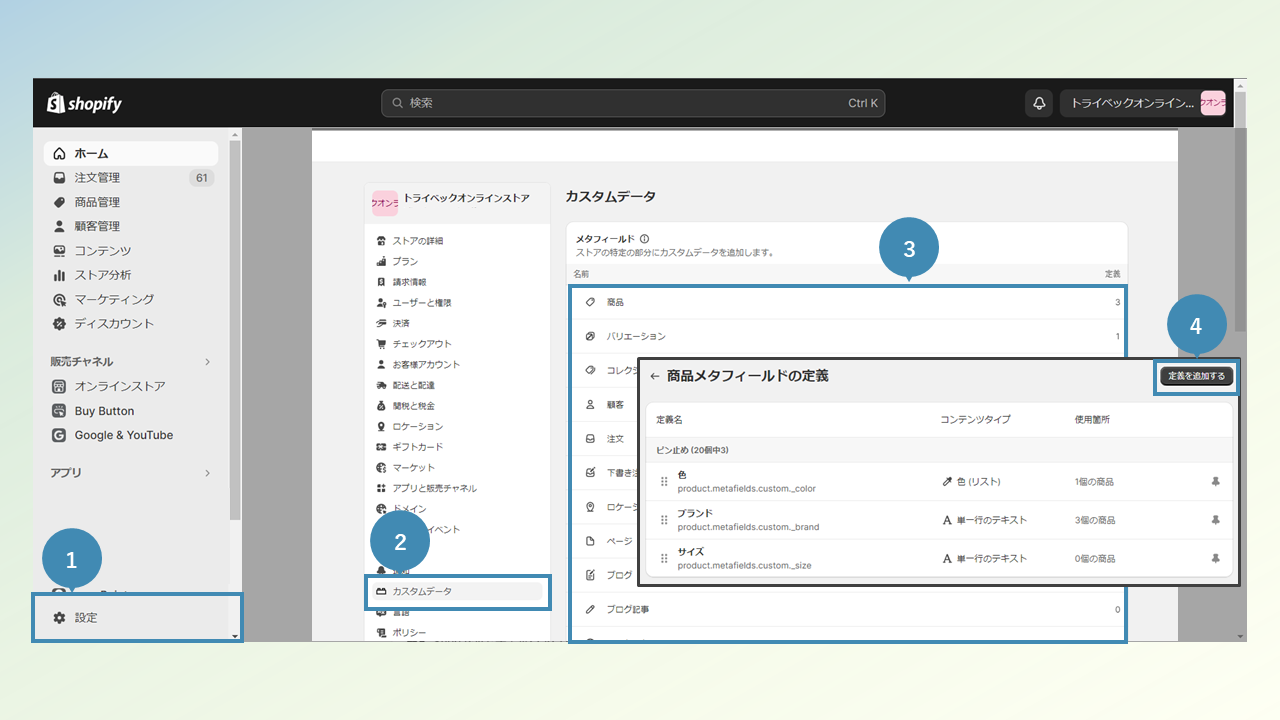
まずは、管理画面の設定(画面左下)メニューから「カスタムデータ」を選択し、項目を設定したいメタフィールド名を選択します。 - ①~③
「●●メタフィールドの定義」画面へ遷移したら、右上の「定義を追加する」を押下します。 - ④
メタフィールドの定義を設定する

商品メタフィールドを例に挙げてメタフィールド項目の設定方法を解説していきます。
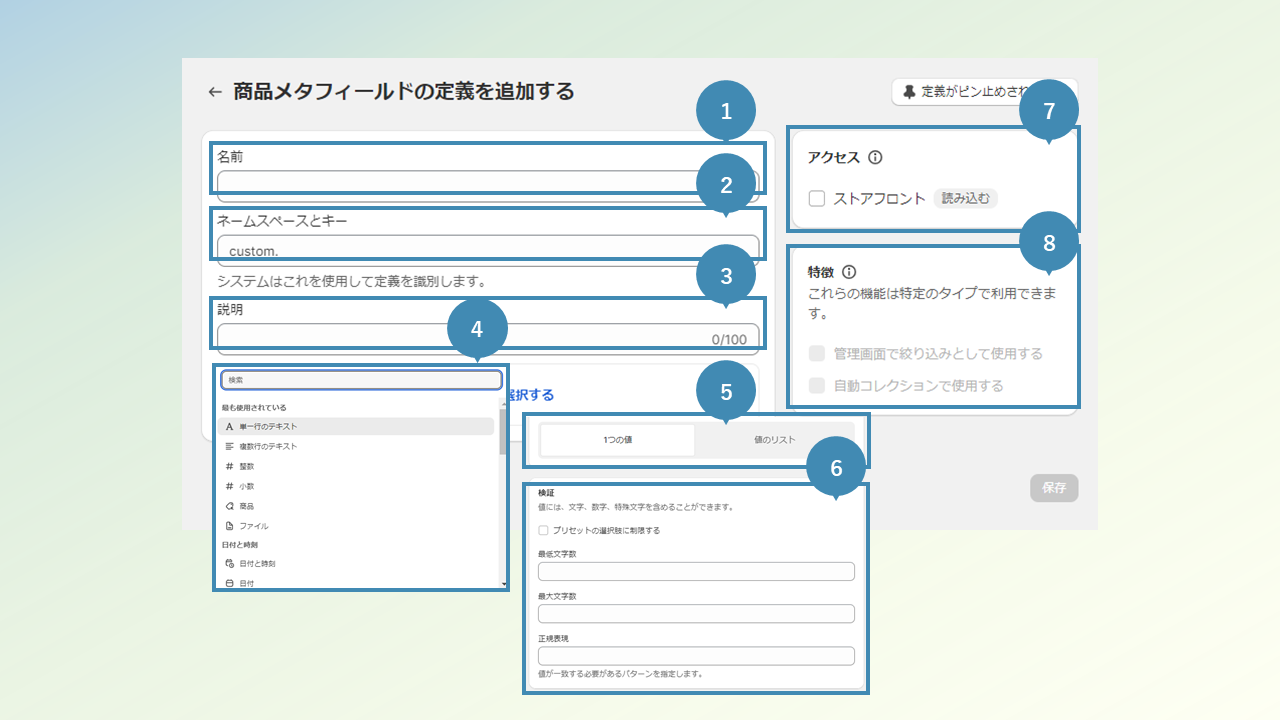
まずは、「名前」を入力します。こちらは管理画面でメタフィールドを扱う際に分かりやすい名前を設定しましょう。 - ①
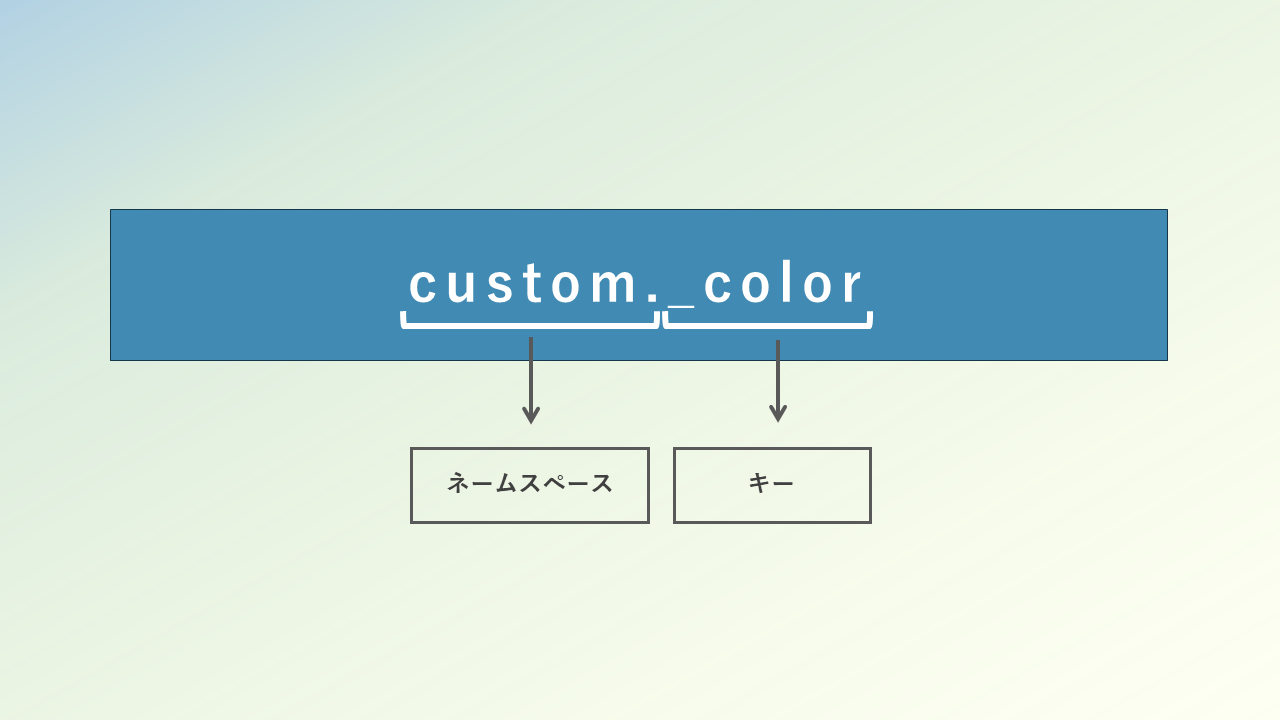
次に、「ネームスペースとキー」を入力します。こちらはメタフィールドをシステム的に管理するための文字列を設定する箇所となり、英数字とアンダースコア(_)、ハイフン(-)を指定することができます。
なお、ここで言う「ネームスペース」と「キー」は、「custom.」がネームスペース、「_color」がキーを指しています。- ②

次に、「説明」を入力します。こちらは任意項目ですが、複数人でアカウントを管理する場合などには誰が見返しても分かりやすいように設定内容を残しておくことがおススメです。 - ③
次に、「タイプ」をプルダウンから選択します。「タイプ」は、データを保存するときにどの形式で保存するのかを指定するための項目で種類は以下の23種類が用意されています。
―日付と時刻―
日付と時刻、日付
―測定―
寸法、量、重量
―数値―
小数、整数
―テキスト―
複数行のテキスト、リッチテキスト、単一行のテキスト
―リファレンス―
商品、コレクション、商品バリエーション、ファイル、メタオブジェクト、ページ
―その他―
ture または false、色、評価、URL、金額
―高度―
JSON、複合のレファレンス
― ④
一部タイプは「1つの値」、「値のリスト」を選択する項目があります。基本的には1メタフィールドにつき1データを保存するケースが多いですが、一部タイプは「値のリスト」を選択することで複数データを保存することができます。 - ⑤
次に、「検証」を入力します。こちらは任意項目ですが、値の入力ルールを定めるために設けられている項目です。 - ⑥
「アクセス」の設定では、ストアフロントでカスタムデータを表示するための制御を行うことができ、「ストアフロント」へチェックを入れることでOnline Store 2.0のテーマエディタのストアフロントでメタフィールドを利用することができます。 - ⑦
「特徴」の設定は、メタフィールドを利用できる範囲を広げることができる設定です。
- 管理画面で絞り込みとして使用する
- 自動コレクションで使用する
― ⑧
各種設定が完了されたら、「保存」を押下します。
メタフィールドデータの更新
前項ではメタフィールドデータを保存するための項目を用意するステップをご紹介していましたので、続いてメタフィールドへデータを保存する方法をご紹介します。
メタフィールドデータを保存する方法は大きく4種類あります。
- 手動でデータを入力する
- Shopify Flowを通してデータを保存する
- Shopifyアプリ経由でデータを保存する
- APIを経由してメタフィールドデータを更新する
それぞれの保存方法をご紹介していきます。
手動でデータを入力する

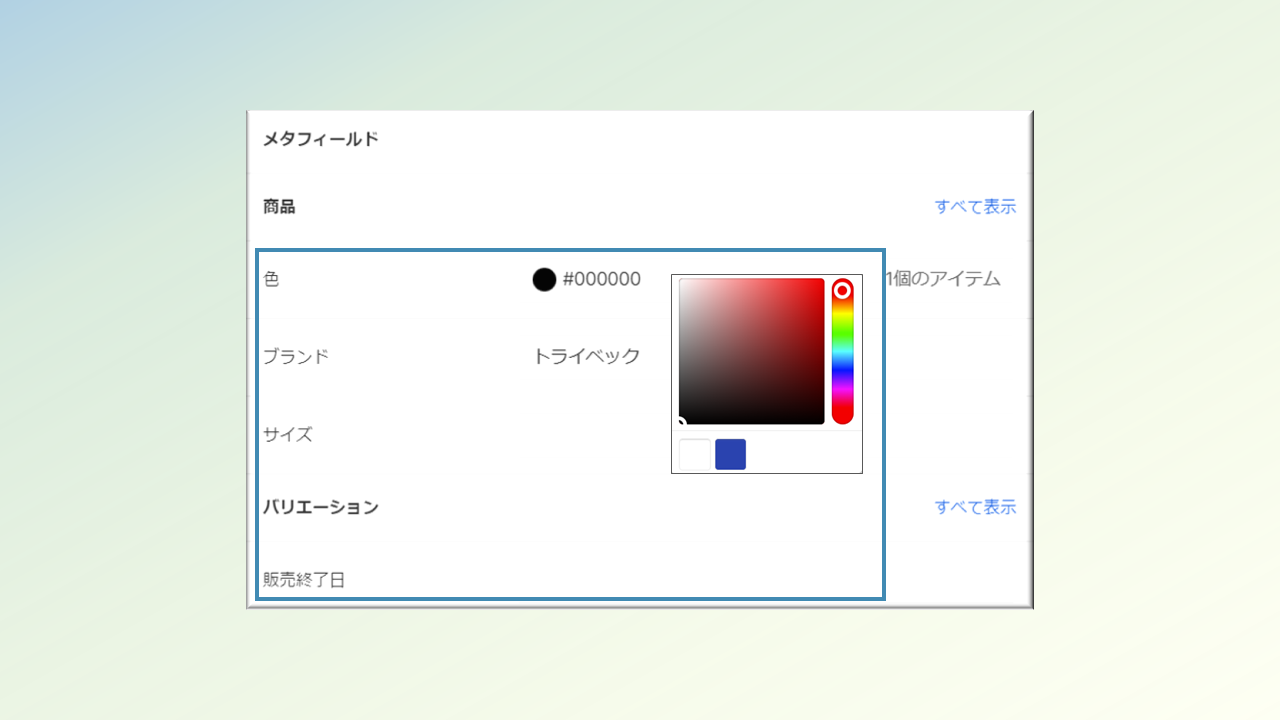
各種管理の詳細画面を開くと「メタフィールド」の項目が表示されています。
手動でデータを保存する場合には変更したい項目を選択し、テキストであればテキストを入力、色であれば色の選択などを行います。
データの入力が完了したら、該当詳細ページを保存します。
Shopify Flowを通してデータを格納する
まずShopify Flowとは、Shopifyが提供しているShopifyアプリでベーシックプランから無料で利用することができます。
Shopify Flowでは、トリガーを起点としてアクションを発火させること仕組みになっており、ECサイト運営で発生する定型的なタスクの多くを自動化することができます。
例えば、「10,000円以上購入したユーザーへ優良顧客のタグを付与する」や「商品の在庫が少なくなったらタスク管理シートに印をつける」など、顧客管理から在庫管理まで幅広い領域で存在する定型タスクの自動化を実現します。
このShopify Flowを活用することで、特定の動きをトリガーにメタフィールドへデータを保存することも可能です。
Shopify Flowを通してメタフィールドデータを更新する方法は、まず、https://apps.shopify.com/flow?locale=ja より、Shopify Flowをインストールします。
インストールが完了したら、Shopifyの管理画面からアプリ>Shopify Flowを選択し、Shopify Flowの設定画面を表示します。
画面右上の「ワークフローを作成」を押下し、メタフィールドへデータを保存する条件を作成していきます。
今回は、『初回購入を行ったユーザーがいたら、顧客管理のメタフィールドへ「初回購入」のデータを更新。2回目購入が発生したら顧客管理のメタフィールドの「初回購入」を削除する』の条件を作成してみましょう。

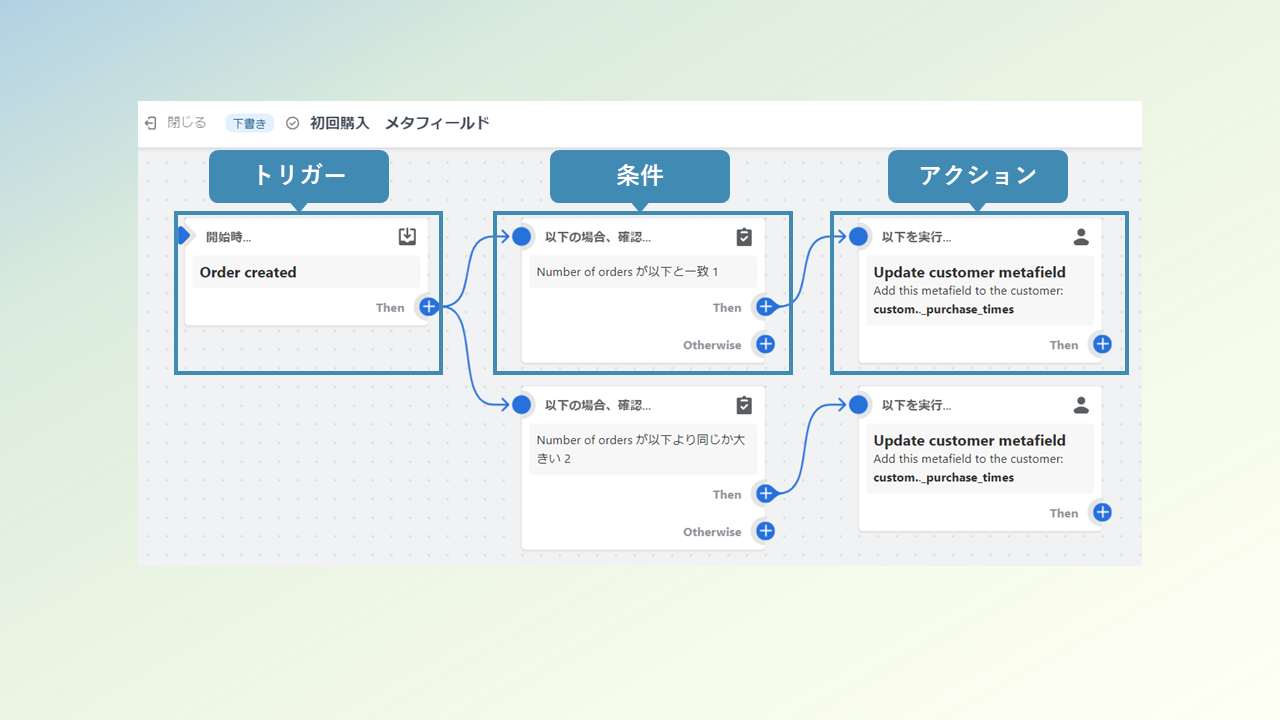
Shopify Flowの設定は「①トリガーを設定」→「②条件を指定(任意)」→「③アクションを設定」の3ステップで構成されており、条件やアクション設定は条件分岐を設定することも可能です。
今回の『初回購入を行ったユーザーが居たら、顧客管理のメタフィールドへ「初回購入」のデータを格納。2回目購入が発生したら顧客管理のメタフィールドの「初回購入」を削除する』を運用する場合には、以下の手順で設定を行います。
- トリガーで「Order Created(注文が作成された)」を設定
- 条件で「購入回数が1回と一致」と「購入回数が2回以上」を作成
- アクションで
- 「購入回数が1回と一致」の条件には、「顧客メタフィールドの”custom._ _purchase_times”のデータを”初回購入”へアップデートする」
- 「購入回数が2回以上」の条件には「顧客メタフィールドの”custom._ _purchase_times”のデータを” (null) ”へアップデートする」
をそれぞれ設定をする
これらの設定を行い、画面右上の「ワークフローをオン」を押下すると、運用が開始されます。
Shopify Flowでメタフィールドデータをアップデートする際には、値を直接入力する方法だけではなく、LiquidとJSON、JavaScriptでの記述も可能です。
Shopifyアプリ経由でデータを保存する
Shopifyアプリによっては、Shopifyアプリ上で管理しているデータをメタフィールドへ反映する機能が備わっているサービスも多くあります。
例えば、ポイント機能を利用することができる「どこポイ」では、
- 顧客のメタフィールドへ保有ポイントを保存する
- 注文のメタフィールドへ付与ポイントを保存する
を有効にすることができるため、設定を行うだけで最低限の情報をShopify上へ持つことができます。

APIを経由してメタフィールドデータを更新する
メタフィールドデータは開発者の協力があればShopifyが提供しているAPIを介して、外部データをメタフィールドへ連携することも可能です。
弊社では、自社MAツールShopifyアプリ「XD.GROWTH」を利用している場合に、XD.GROWTHで作成したセグメント条件やCPM分析の結果をShopifyへデータを戻すことが可能になっています。
MAツールで生成したデータShopifyへ戻すことで、他アプリで更に発展的な利用することができたり、サイトのページ表示制御に活用できたりと、Shopifyだけでは手が届かないデータ活用をより簡単に実現することが可能です。
メタフィールドを活用し、データを最大限に活用していきましょう
メタフィールドは自社に必要なデータを自由に追加、活用していくことができる機能です。
直近では、Online Store2.0で動的ソースとして活用することができるようになったように、データをマーケティングとしてだけではなく、サイト運営や物流等などにも幅広く使うことができるでしょう。
メタフィールドを中々使いこなせない、こんな使い方はできる?などお悩みの方は、ぜひお気軽にご相談ください!
データの整理から活用方法までアドバイスいたします。
また、Shopifyでのメール、LINE運用の自動化にご興味がある方は是非、無料でお試しできるXD.GROWTH Shopifyアプリをお試しください!